Overview
Redux DevTools in Replay is similar to the functionality of Redux DevTools in other browser developer tools. You can view the documentation for the library here for details on how to use.
Once enabled, the Replay Redux DevTools integration will show dispatched actions up to the point in time you are paused in the replay.
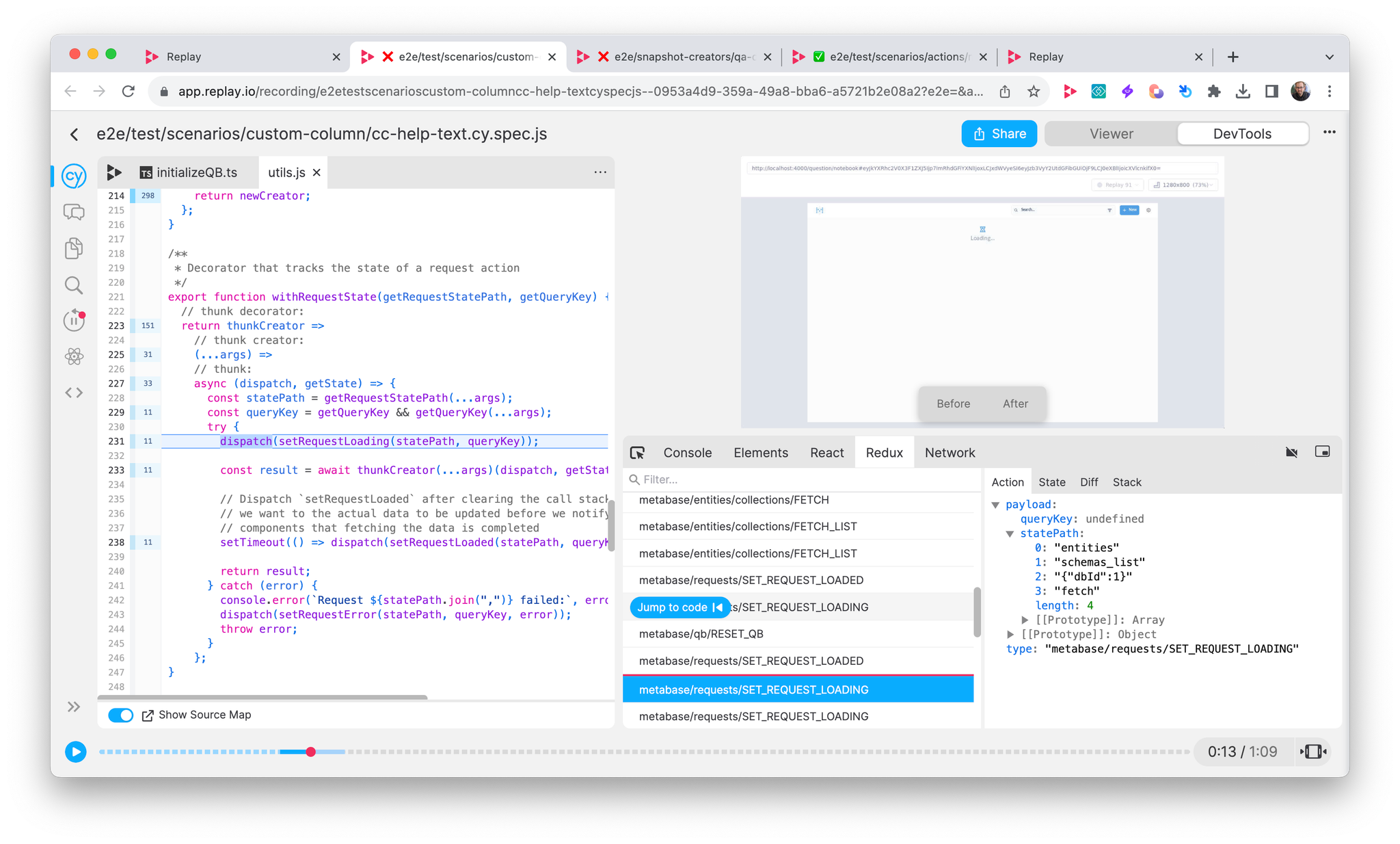
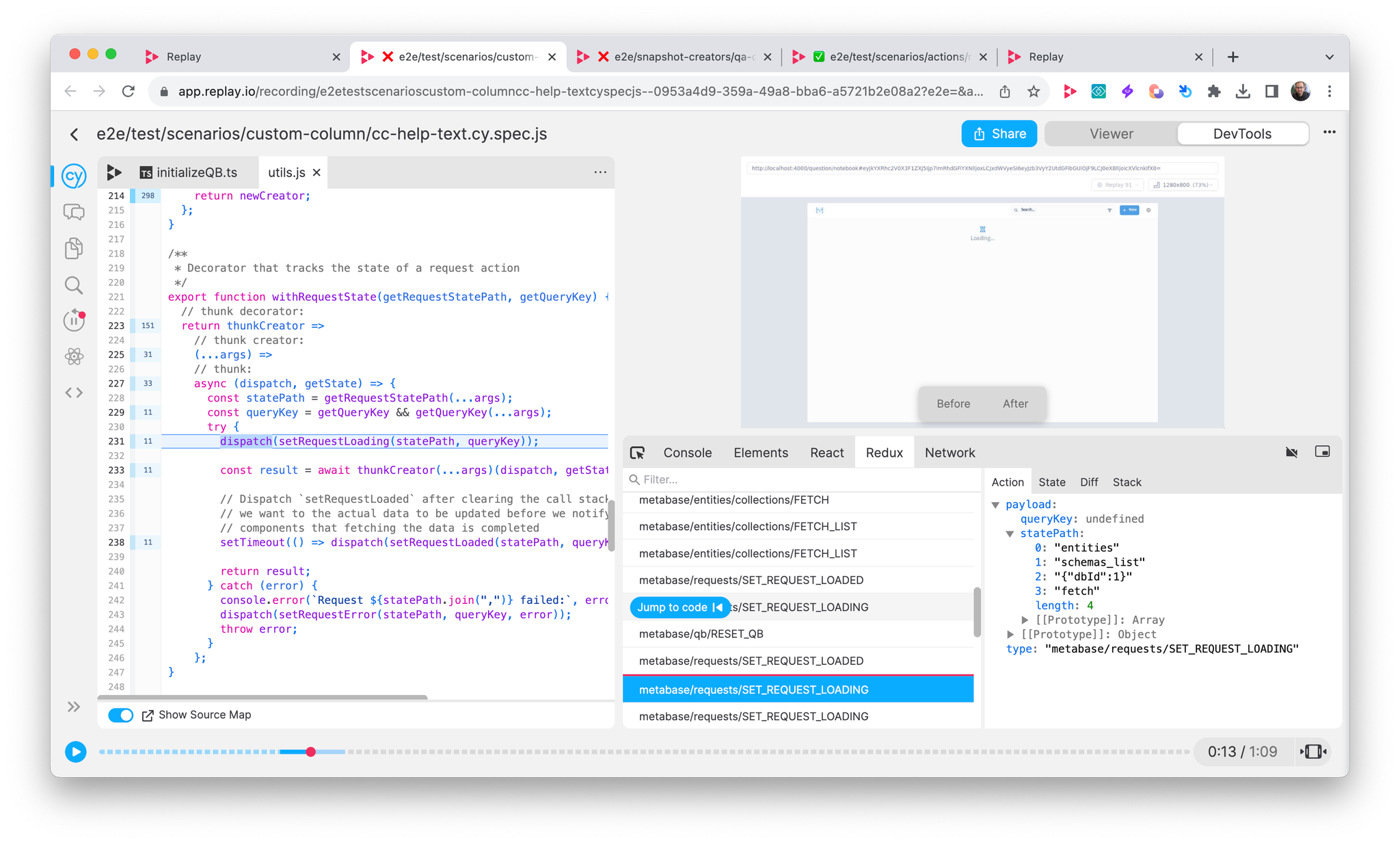
Jump to Code
Jump to Code jumps to where the Redux action was dispatched

View Action
The Action panel lets you inspect the actions payload

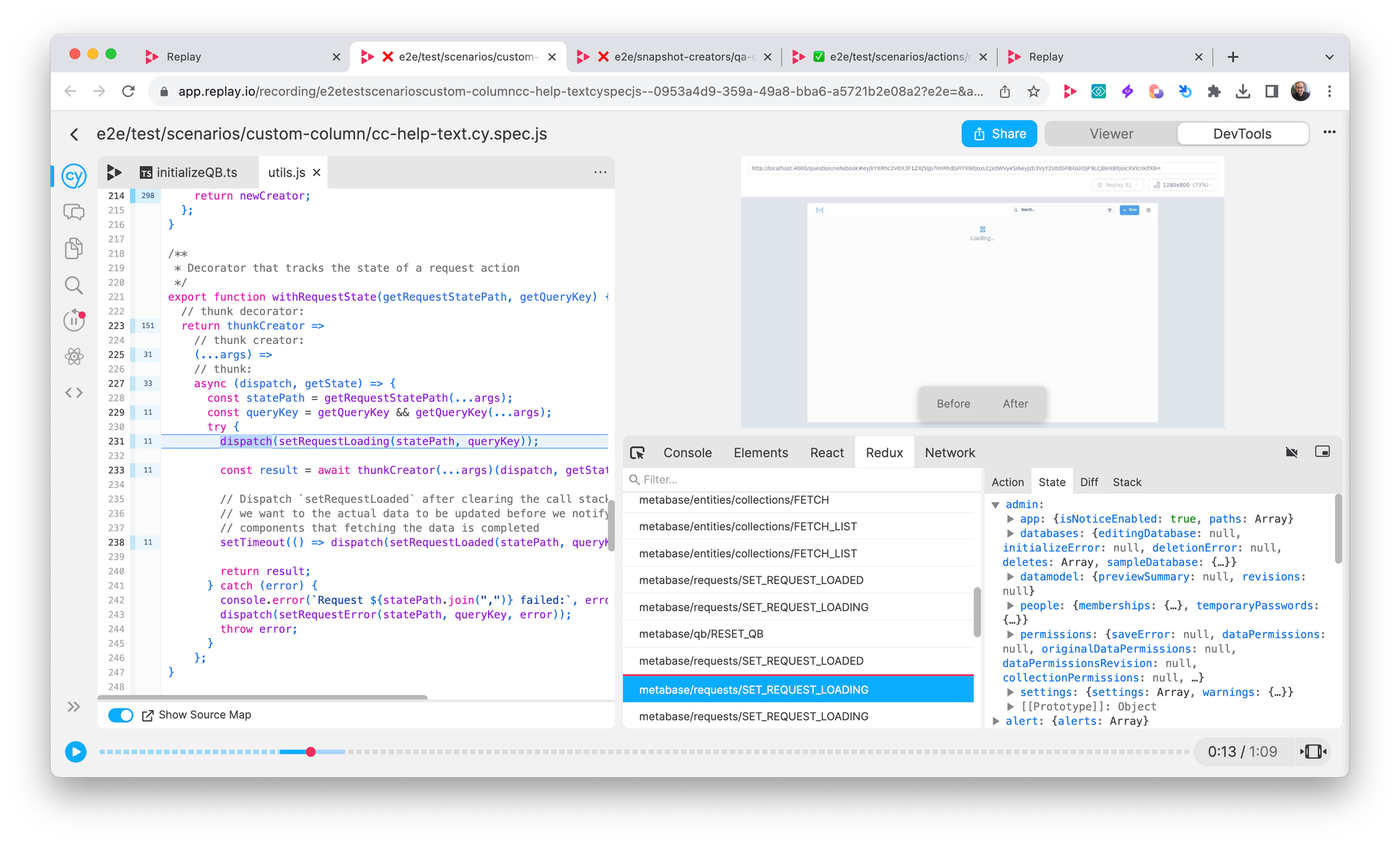
View State
The State panel lets you inspect the current redux stat

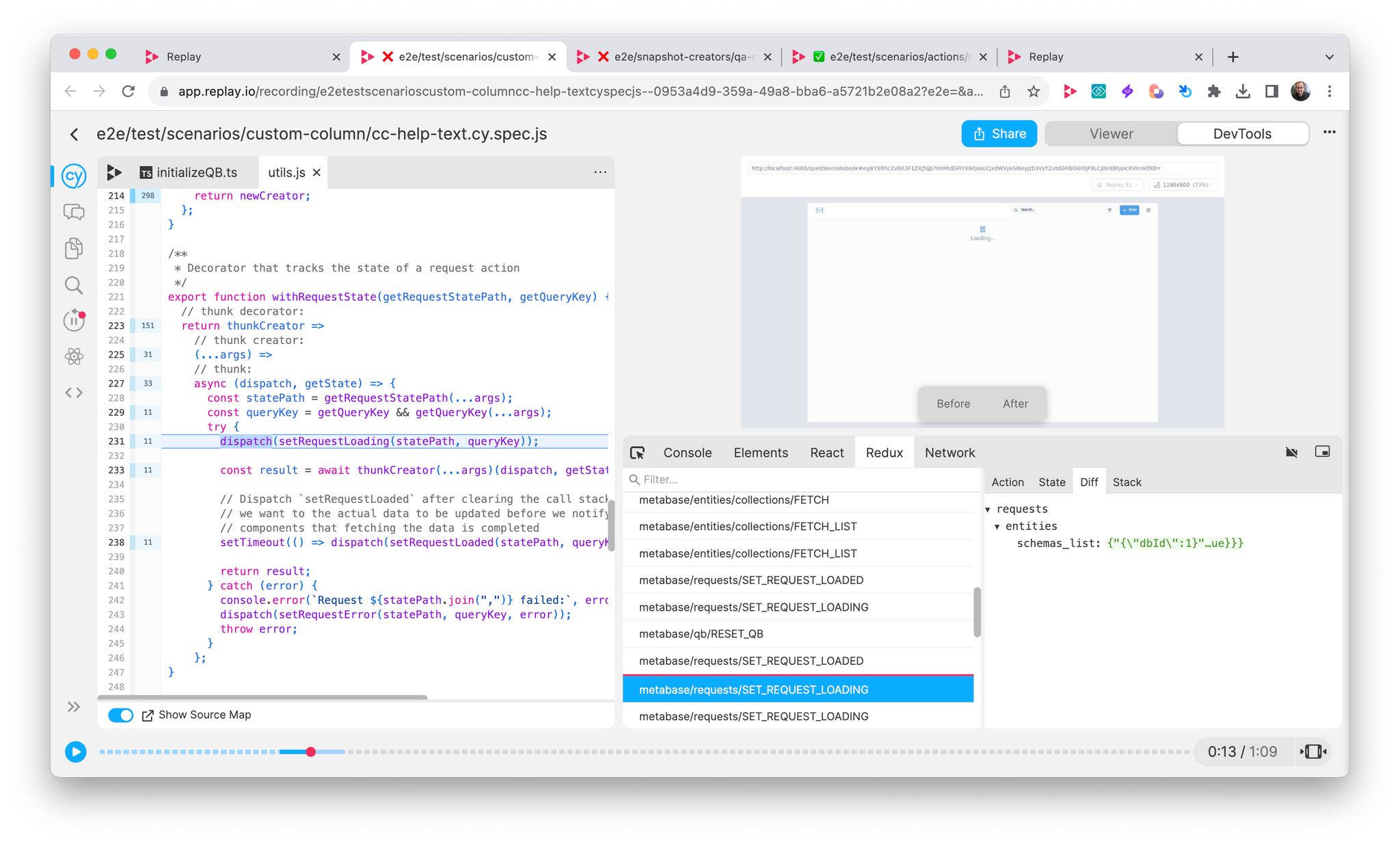
View diff
The Diff panel lets you see how the redux state updaed

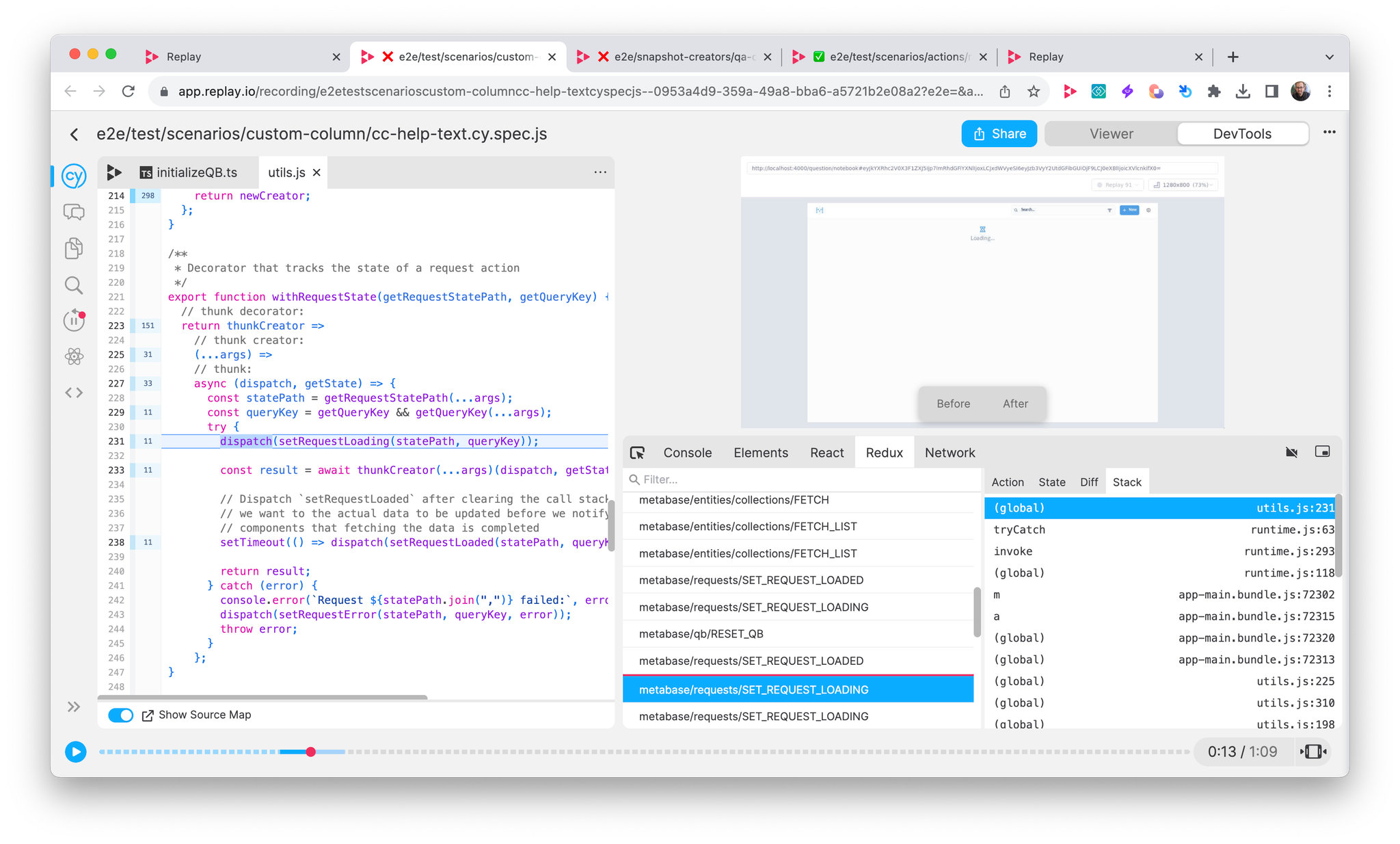
View stack
The stack panel lets you view the call stack leading up the the redux action