The Elements panel is your magnifying glass into the HTML and CSS styling for the elements of your application. Access the panel by clicking the Elements tab in the Console.

Inspecting an element
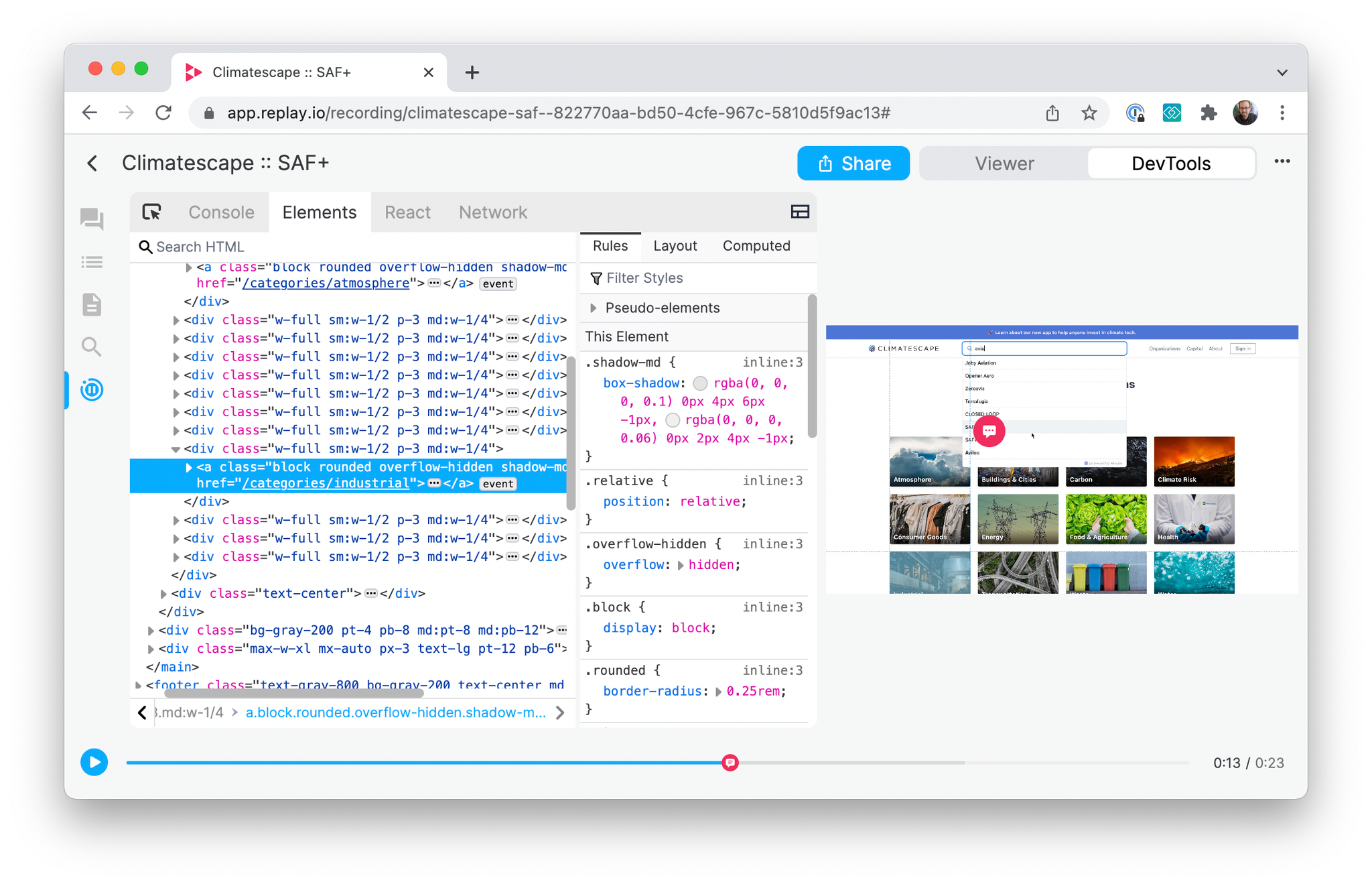
When the Elements panel is open, you can select an element in the viewer to see the HTML, CSS, and even event listeners for that element.
- Click the arrow-in-box icon in the Console to turn on selector mode.
- Hover over the viewer to see available elements and click on one to select.
The HTML for the selected element will automatically highlight in the Elements panel. You can also click on any HTML element directly in the panel, or search the HTML.
Viewing an element’s rules
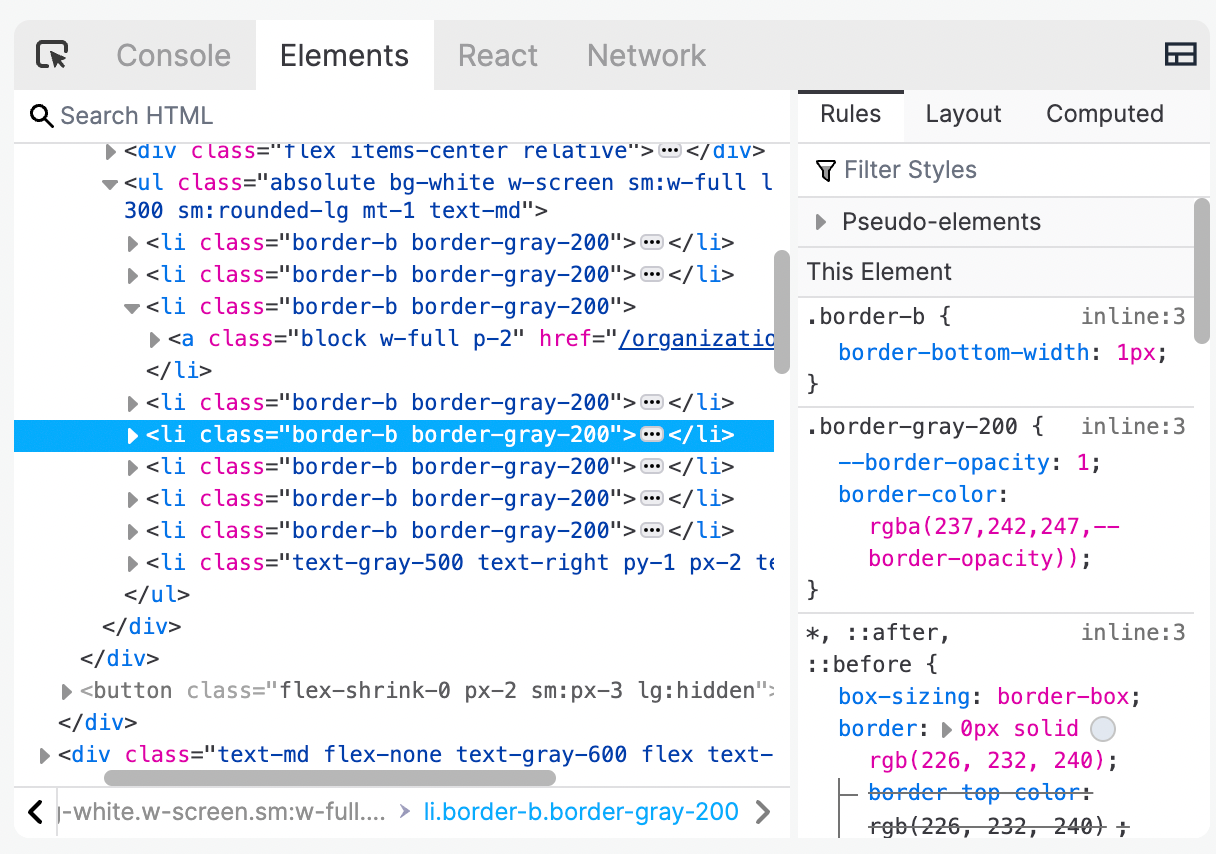
When you select an element in the markup pane, you can see its applied CSS rules in the Rules tab.
- Filter Styles to find matching styles. For example, search
grayto see rules with gray in the definition or a property.
- CSS Rules shows the rules that matched the element, sorted by precedence, and the location of the rule definition.
- Properties shows the properties that style the element. Properties that are defined in the rule but not applied have a strikeout.
In the example below, the list item element has a rule of
.border-b defined inline:3 with a property of border-bottom-width: 1px; .
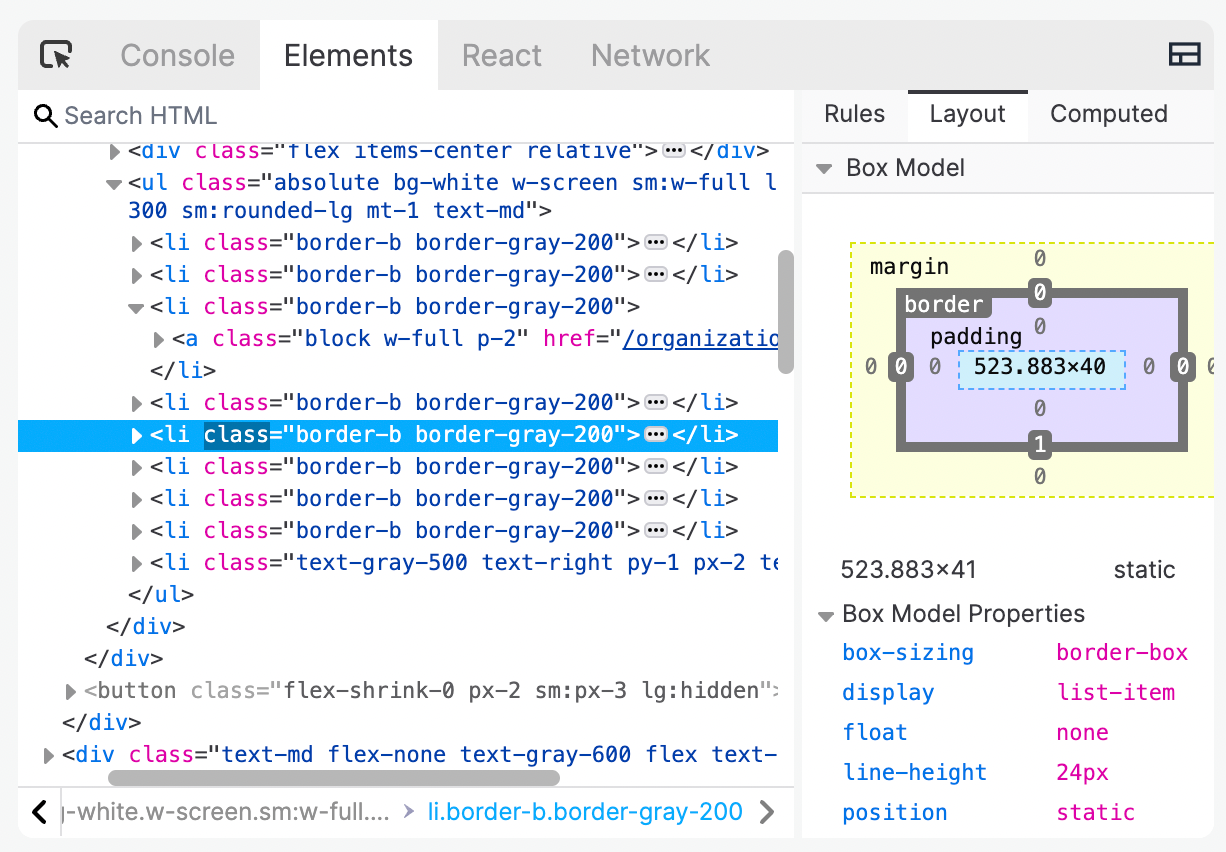
Viewing an element’s layout
The Elements Layout pane show’s the element’s box model and box model properties.
Box model
- margin
- border
- padding
- dimensions: width, height
Box model properties
- box-sizing
- display
- float
- line-height
- position

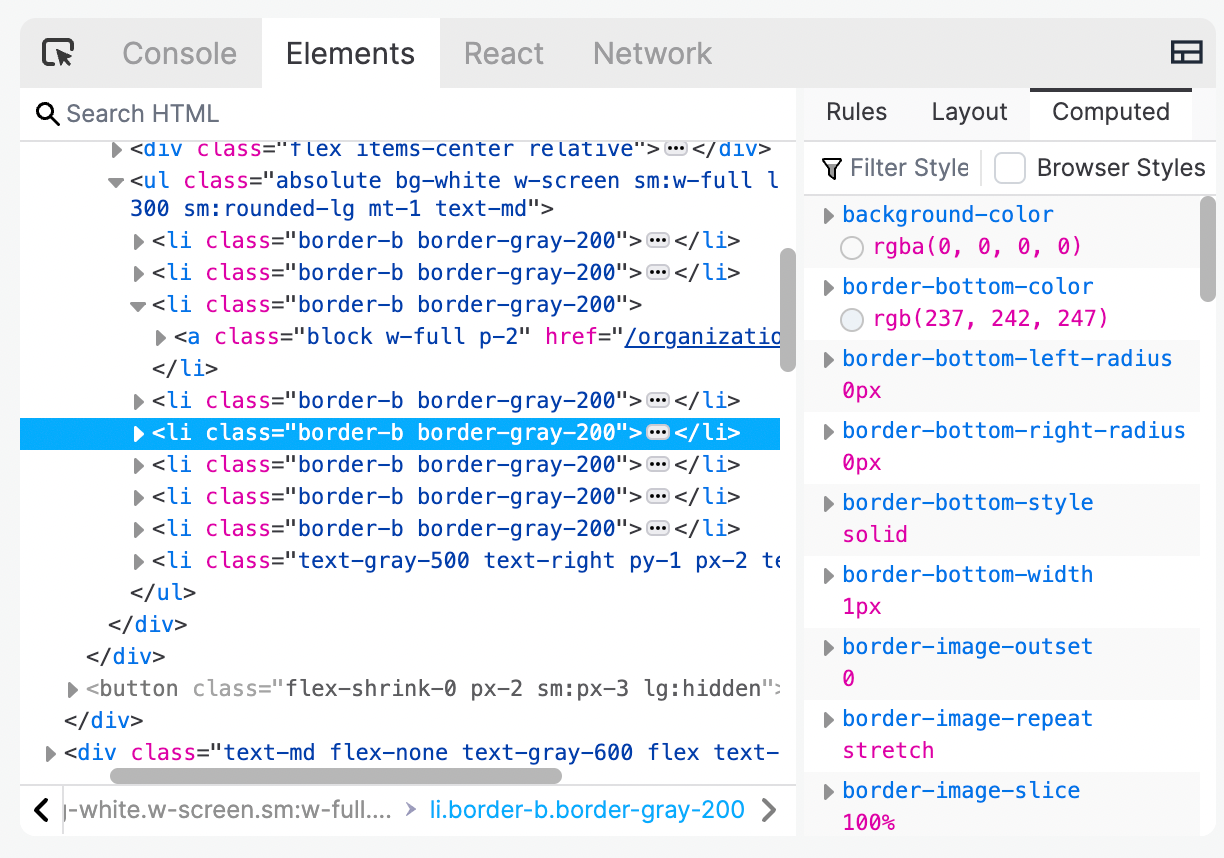
Viewing an element’s computed properties
The Elements Panel Computed Properties pane shows the element’s current property values. This shows all the properties that have a set value for the element and the rules setting the property.
- Expand a property to see the applied rules. Rules that are defined but not applied are shown with a strikeout.
- Filter by style to see the matching properties.

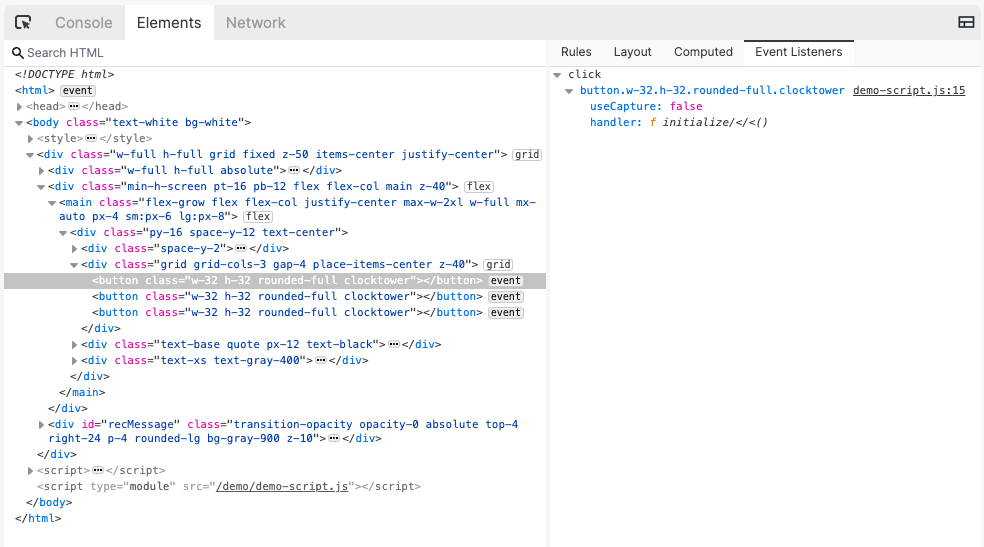
Viewing an element’s event listeners
The Event Listeners tab shows any event listeners attached to the selected HTML element and the event handler. Click the source for an event listener to jump directly to the handler in the Editor.