Replay provides a recording of everything that happened in your browser during a test run. This allows you to:
- View the DOM and inspect elements at the point of failure
- See all Network activity, including request and response bodies
- Validate React component state and props at every step of the test
- View source code execution, including how many times a line of code ran during the test
- Add console logs retroactively to examine values at different points in time
- In Cypress, view the test code execution and the command log to confirm the test ran as expected
- And more!
Ready to get started? Contact us on Discord or at support@replay.io to get set up.

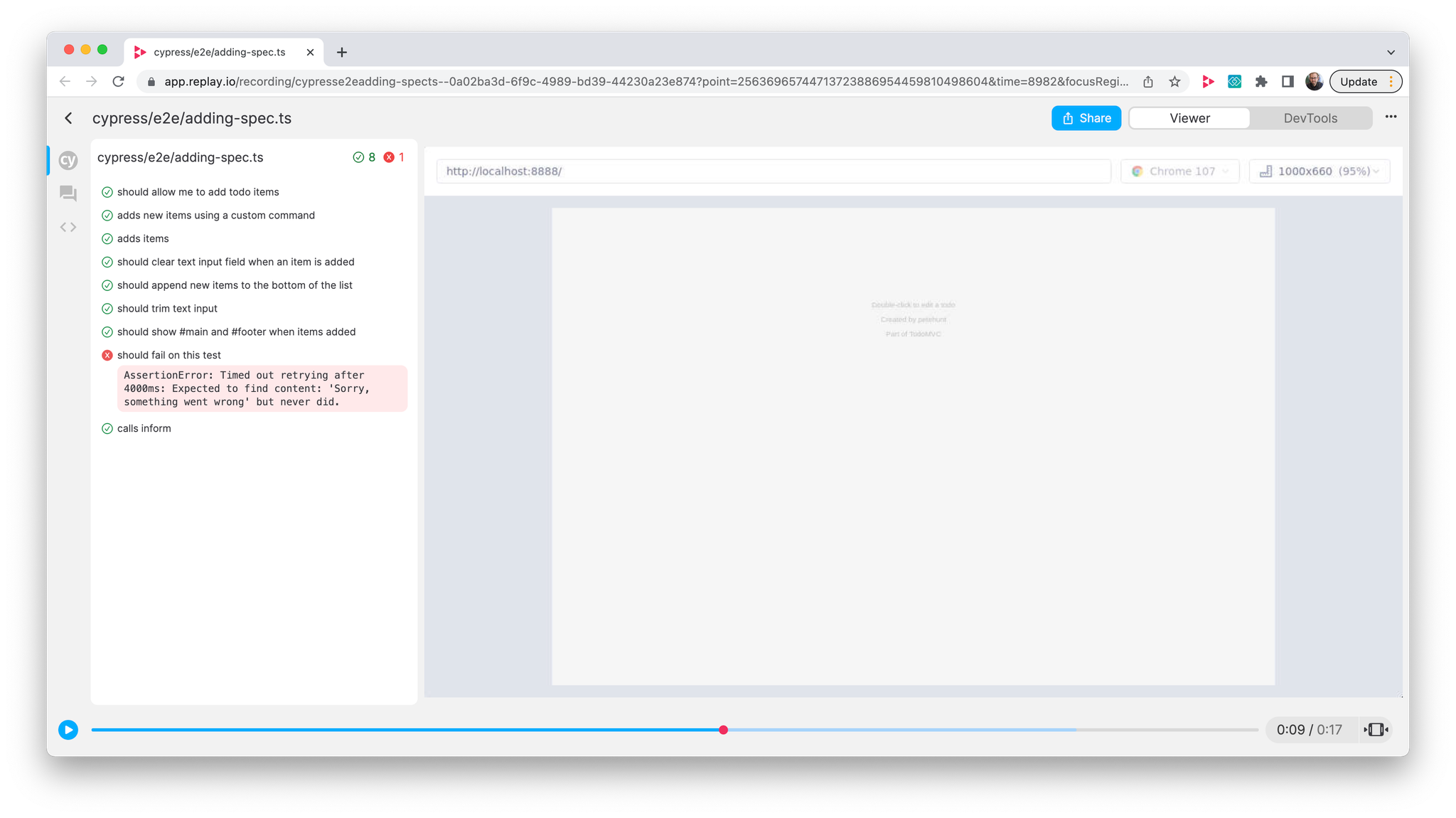
Test Spec
The test spec shows the list of tests that ran and additional information on failed tests.

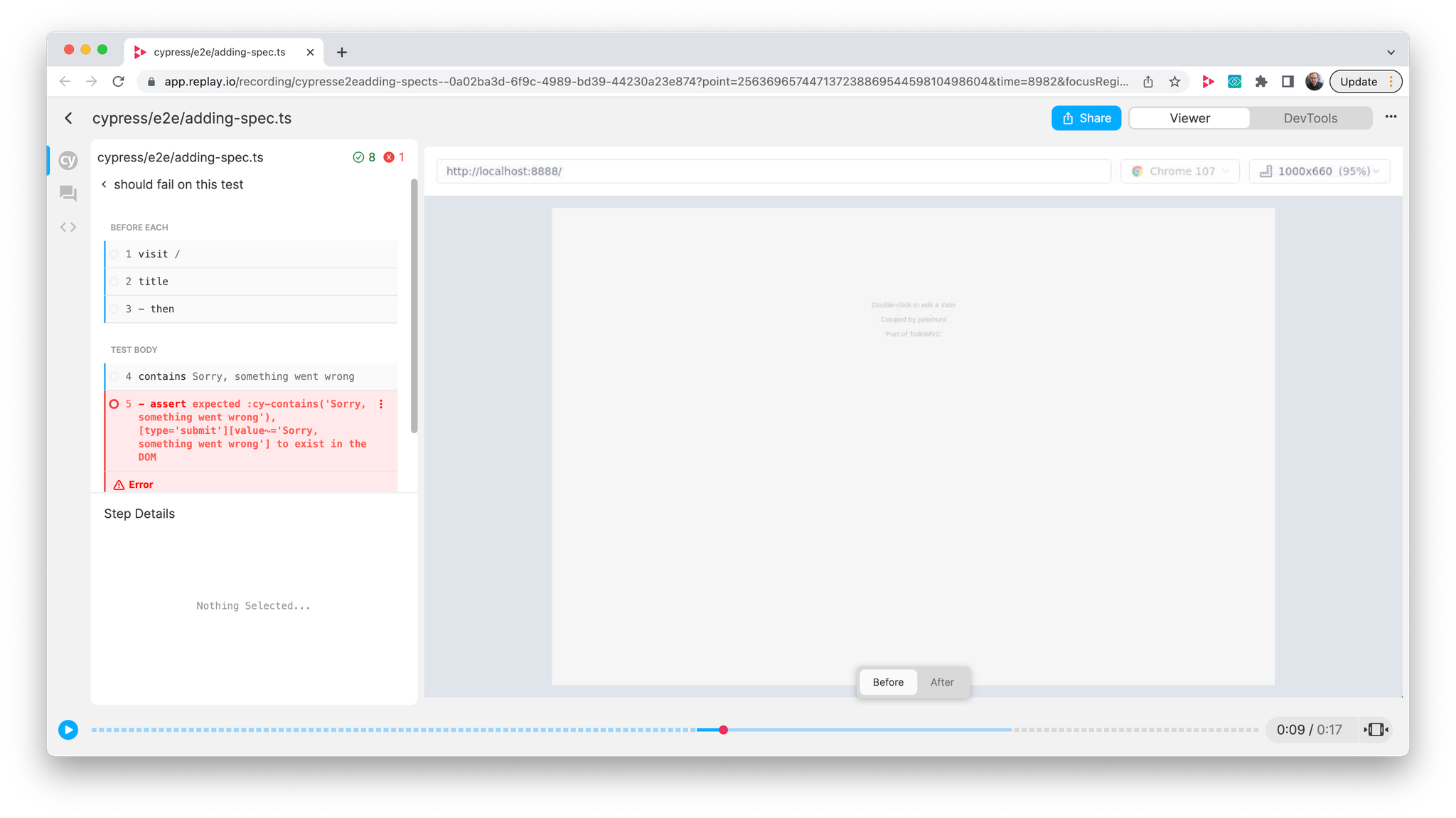
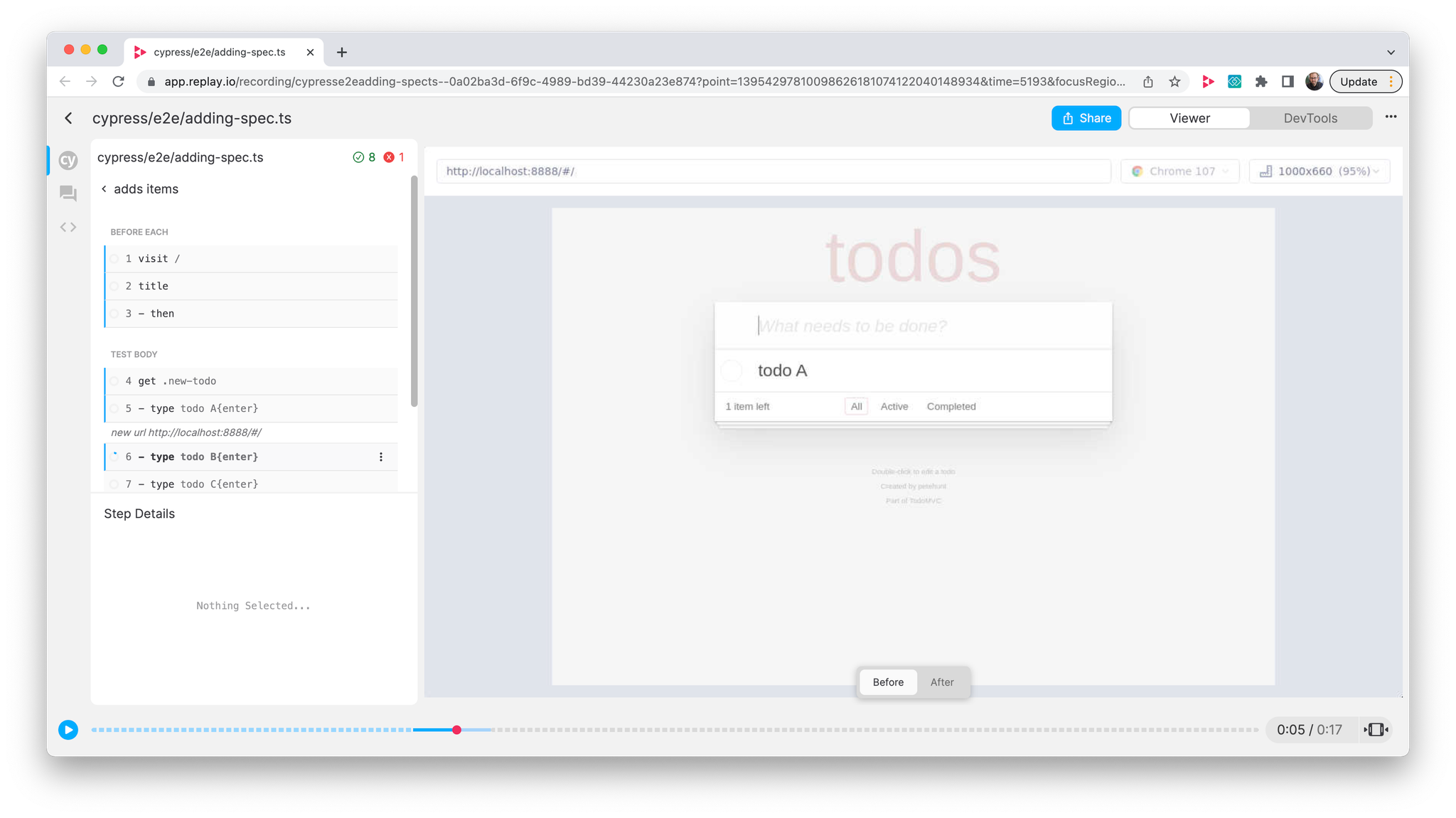
Test View
The test view shows the list of test steps, network activity, and step details.

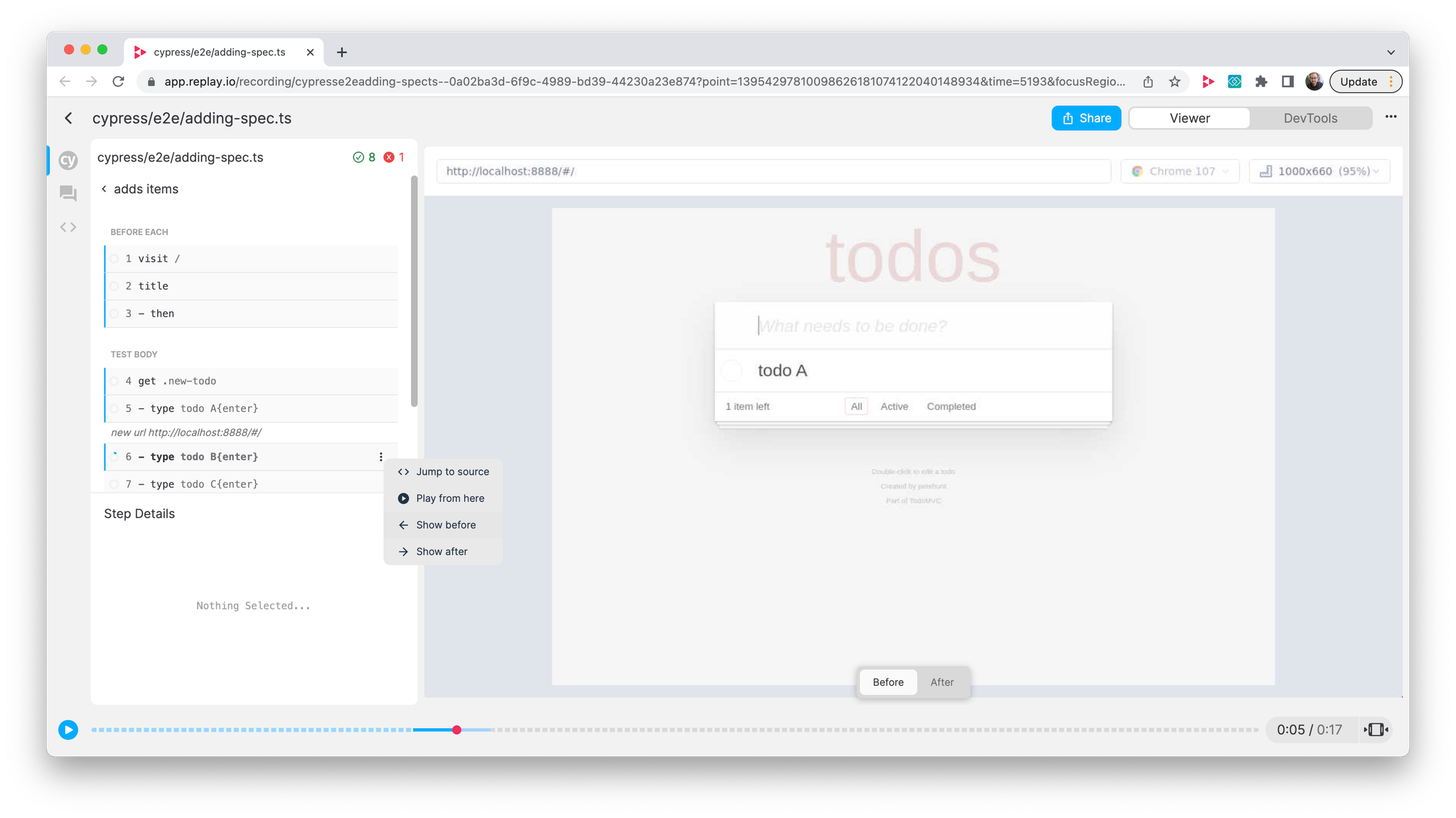
Step Actions
The step actions let you jump into the source and see what happened before and after the step ran.